Visual communication is really difficult. It's diversified, limitless, and never-ending. We need to build a set of limitations that will assist us communicate with our end-users in order to give it a feeling of clarity and consistency. This is when the use of Design Language comes in handy.
We've done the same thing with natural languages in the past. Syntax, semantics, and morphology help us arrange our thoughts into coherent narratives and facilitate communication.
Let's look at what Design Language is, how it's formed, and who's involved in its creation...
Why Is Design Language So Important?
Design Language is a collection of rules and concepts that guide an organization's visual identity and promote consistency in its designs.
What goes into the creation of Design Language?
Design Language must have a set of aesthetic and conceptual criteria in order to be prescriptive. The following are the essential components of a Design Language:
Style guidelines; Semantic documentation; A collection of UI components and patterns;
Colors, typography, iconography, interactions, animations, important resources, folder systems, naming standards, and the product's grid structure are all defined by these three pillars.
It must also demonstrate a thorough awareness of the brand's tone of voice and values.
The Importance of Design Language
Internal and exterior viewpoints can both be used to define the requirement for a cohesive visual language.
The former guarantees that all of a company's teams adhere to the same standards and processes. This gives them a set of reference points and coordinates to work with, making the design process more efficient and less confusing.
The latter is focused on the product's users and the platform on which it is built. Organizations may build designs that are intuitive and recognisable to those who engage with them by adhering to broad industry standards.
Companies can make the design process more efficient, create a distinctive brand identity, and increase usability rapidly by combining these two approaches.
A few Design Language instances
Let's look at how successful businesses explain why they need a Design Language.
IBM's distinct 'grid' system
One of IBM's design principles is to produce designs that are instantly identifiable.
"Would you be able to tell whether an execution was created by IBM if our logo or name were hidden?"
When it comes to brand recall and user loyalty, a distinct visual identity is essential. IBM does this in part by creating grid systems:
The precise usage of the grid, as well as uniform forms, angles, and radii, help develop a certain aesthetic that's vital in portraying the "IBMness" of their images and reflects (in their own words), "a well-considered and methodical approach."
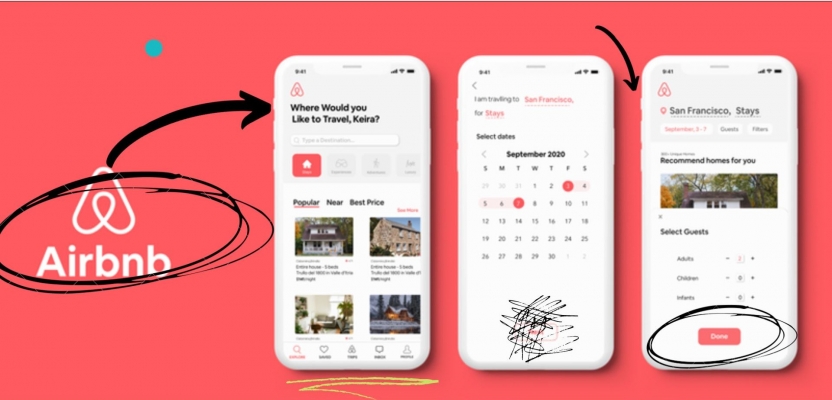
AirBnB's unique visual language
The Design Language of Airbnb seeks to achieve the same goal, but the difference is that the company has grown rapidly in recent years. As a result, they're concentrating on developing a visual language that will allow them to expand while maintaining their brand identity.


"Here's the plain truth: you can't innovate on things until you first innovate on how they're built." — from Airbnb.
Airbnb's language helps them to unify their methods across platforms and devices, making communication between designers and stakeholders much easier.
The Development of a Design Language
Creating a Design Language is a time-consuming and difficult endeavour, but it is well worth the effort. Here are a few crucial actions to help you establish the groundwork:
Begin with a user interface audit.
Conducting a UI audit to create the foundations of your language is frequently a smart idea. It will enable you to solve current issues, establish consistency, and provide documentation, all of which are critical during the implementation process.
Make a vocabulary list.
The visual aspects of a product should be included in a lexicon and defined explicitly. Its major purpose is to provide a style guide as well as a systematised pattern library of construction elements.
Your style guide should provide instructions on the function of the elements to encourage uniformity and clarity. Here's an example of how you may go about doing it:
"We may represent [purpose] with this [design element] from the [library]"
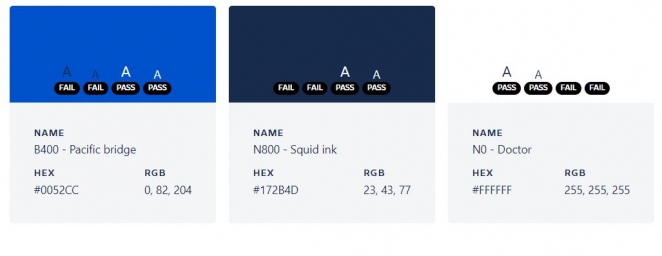
This allows businesses to create the above-mentioned relevant limits while also allowing designers to speed decision-making. For example, here's how Atlassian explains why their colour palettes are the way they are:
 "To add boldness to our brand, we employ neutrals, white, and blue in logical ways throughout product and marketing to lead the eye and highlight the key portions," says the designer. To soften the experience and instil confidence and optimism, we sprinkle warmer, secondary palette hues throughout." — Atlassian is a software company.
"To add boldness to our brand, we employ neutrals, white, and blue in logical ways throughout product and marketing to lead the eye and highlight the key portions," says the designer. To soften the experience and instil confidence and optimism, we sprinkle warmer, secondary palette hues throughout." — Atlassian is a software company.
Establish design concepts.
The concepts that guide a product's design philosophy serve as a litmus test for determining a design's quality and purpose. It enables a company to determine whether a prototype follows its broad principles.
The design ideas of Airbnb, for example, are centred on accessibility and usefulness. Their mission is to develop designs that are "unified, ubiquitous, iconic, and conversational."
IBM's values, on the other hand, claim that they want to make designs that are "carefully thought, distinctively unified, masterfully executed, and positively advanced."
Make your own rules.
The design rules of an organisation are subsets of its principles. They are necessary for increasing the efficiency of a designer's job and guaranteeing a positive user experience.
"If you're going to break the rules of graphic design, you need to learn them first. Otherwise you're causing chaos instead of order. Most of the time, less is more." - Chris Bicourt
The rigour of these laws varies; some are stiff, while others are flexible. Having a class with looser rules gives designers the freedom to enhance their work as they see suitable.
Allow the language to flourish and grow.
We must keep in mind that having a Design Language is never an end-goal in and of itself. An organization's language must evolve over time to reflect changes in its industry and accommodate for technological debt. Industry norms alter and adapt, and your Design Language should, too.
"A unified design language should be a growing ecosystem, not just a set of static rules and isolated atoms." — From Airbnb.
Allow your language to gradually take on the structure of the market in which it exists, so that it remains current.
Similarly, a language's growth potential is determined by its users' demands and the organization's competition.
Continuously studying and renewing your client profiles helps your company to better serve its customers and maintain a high level of service quality.
Understanding the competitive landscape helps the company to look for strategic design possibilities and develop a unique visual identity.
Who is in charge of developing a design language?
A Design Language isn't only the job of a designer. Instead, it's the result of a collaborative effort involving a wide range of departments and expertise, including:
UX/UI Designers are in charge of the language's visual elements; Accessibility specialists are in charge of ensuring that the language adheres to accessibility requirements; UX writers/Content strategists are in charge of the tone of voice rules and brand spokesperson parameters.
Researchers — give vital insight into end-user demands; front-end developers — aid with documentation and building efficient code; VPs and directors — verify that the language is consistent with the organization's aims and identity.

Logo for a Charitable Company by Christopher Bicourt
Summary
It might take a long time to create a consistent and thorough Design Language. Keep in mind that several iterations will be required.
Despite these considerable investments, a single visual language will enable an organisation to generate convergent and consistent experiences, save costs dramatically, and establish a high design standard that is simple to follow.